아래 그림처럼 화살표를 누르면 최 상단으로 스크롤이 올라가집니다. 이와 같은 기능을 하기 위해서는 아이콘이 필요합니다만 우선 글씨로 처리 해보도록 하겠습니다.
탑 버튼은 항상 보여지도록 구성하면 될 것 같으므로, 관리자 페이지의 html/css편집란에 html에서 /body 앞에 배치 하도록 하겠습니다.
<!--TOP 고정 버튼--> <a style="display:scroll;position:fixed;bottom:15px;right:15px;" href="#" title="화면위로"> <img src="./images/iconLess.gif" alt="화면 위로 올라가는 고정 버튼" onmouseover="this.src='./images/iconLess.gif'" onmouseout="this.src='./images/iconLess.gif'" border="0"/> </a> |
위의 내용을 붙이면 끝나지만 이미지가 없기 때문에 "이미지를 불러 올 수 없습니다"라는 문구를 볼 수 있습니다. 따라서 단순하게 구성해본다면 다음과 같습니다.
<!--TOP 고정 버튼--> <a style="display:scroll;position:fixed;bottom:15px;right:15px;" href="#" title="화면위로">화면위로</a> </body> </html> |
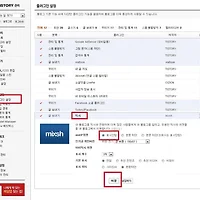
이미지는 파일업로드란에서 임의로 만든 내용을 추가하여 사용 가능합니다.
'생활정보 > 티스토리' 카테고리의 다른 글
| 티스토리 초대장 10장 배포 합니다. (29) | 2015.06.26 |
|---|---|
| 티스토리 카테고리 목록만 나오게 하기 (0) | 2015.05.12 |
| 티스토리 초대장 10장 배포합니다. (30) | 2015.04.15 |
| 티스토리 다음뷰 고정 버튼 만들기 (0) | 2014.01.04 |
| 티스토리 mixsh 고정 버튼 (0) | 2014.01.04 |
| 티스토리 글 쓰기 절대주소 경로 바꾸기 (0) | 2014.01.03 |
| 티스토리 HTML 소스 파악 : 티스토리 스킨 치환자 (5) | 2014.01.03 |
| 티스토리에 구글 애드센스 광고 사이드바에 달기 : google adsense (0) | 2014.01.02 |
| 티스토리에 믹스업 (mixup) 버튼 달기 : mixsh 사이트 (0) | 2014.01.01 |
| 티스토리 소스 코드 입력하기 : syntaxhighlighter 3.0.83 (0) | 2013.12.31 |