다음뷰가 위젯으로 바뀌면서 소스를 구하기 힘들어 졌고 그로 인해 고정버튼 만들기가 힘들었습니다. 역시나 많은 사람들이 이에 대한 고민이 있었고 해결을 하신분의 도움을 받고 이렇게 작성하게 됩니다.
전체흐름은 다음과 같습니다.
1. 관리자페이지에서 다음뷰 플로그인을 표시안함으로 바꿉니다.
2. 관리자페이지에서 HTML/CSS 편집에서 article_rep_desc_ 아래에 다음 내용을 추가하면 됩니다.(파란색 부분은 변경해야합니다. 스킨치환자는 좌우에 [,]를 붙여줍니다.)
<!-- 포스트 본문 내용 --> <div class="article">
다음뷰가 위젯으로 바뀌면서 소스를 구하기 힘들어 졌고 그로 인해 고정버튼 만들기가 힘들었습니다. 역시나 많은 사람들이 이에 대한 고민이 있었고 해결을 하신분의 도움을 받고 이렇게 작성하게 됩니다. 전체흐름은 다음과 같습니다. 1. 관리자페이지에서 다음뷰 플로그인을 표시안함으로 바꿉니다. 2. 관리자페이지에서 HTML/CSS 편집에서 article_rep_desc_ 아래에 다음 내용을 추가하면 됩니다.(파란색 부분은 변경해야합니다. 스킨치환자는 좌우에 [,]를 붙여줍니다.) <!-- 포스트 본문 내용 --> <div class="article"> <!-- 다음뷰고정버튼--> <a style="position:fixed; bottom:150px ; right: 0px" title="숫자올려주기(클릭)"> <iframe width="76" height="90" src="http://api.v.daum.net/widget2?nurl=http://seohc.tistory.com##_article_rep_link_##" frameborder="no" scrolling="no" allowtransparency="true"></iframe> </a> 그림은 다음과 같습니다. 1. 플러그인의 Daum view에 들어가 표시안함으로 변경합니다. 2. 관리자페이지의 꾸미기에 HTML/CSS 편집에서 다음 내용을 추가합니다. 발행글에 대해서는 앞으로 우측에서 버튼을 볼 수 있게 됩니다. <!-- 다음뷰고정버튼--> <a style="position:fixed; bottom:150px ; right: 0px" title="숫자올려주기(클릭)"> <iframe width="76" height="90" src="http://api.v.daum.net/widget2?nurl=http://seohc.tistory.com##_article_rep_link_##" frameborder="no" scrolling="no" allowtransparency="true"></iframe> </a> |
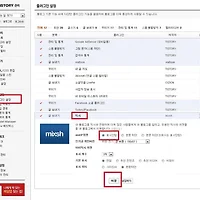
그림은 다음과 같습니다.
1. 플러그인의 Daum view에 들어가 표시안함으로 변경합니다.
2. 관리자페이지의 꾸미기에 HTML/CSS 편집에서 다음 내용을 추가합니다.
발행글에 대해서는 앞으로 우측에서 버튼을 볼 수 있게 됩니다.
'생활정보 > 티스토리' 카테고리의 다른 글
| 티스토리 초대장 2장 남았네요 (6) | 2015.07.27 |
|---|---|
| 티스토리 초대장 3장 배포 합니다. (10) | 2015.07.09 |
| 티스토리 초대장 10장 배포 합니다. (29) | 2015.06.26 |
| 티스토리 카테고리 목록만 나오게 하기 (0) | 2015.05.12 |
| 티스토리 초대장 10장 배포합니다. (30) | 2015.04.15 |
| 티스토리 mixsh 고정 버튼 (0) | 2014.01.04 |
| 티스토리 글 쓰기 절대주소 경로 바꾸기 (0) | 2014.01.03 |
| 티스토리 탑 고정 버튼 만들기 : 화면위로, 탑버튼 (2) | 2014.01.03 |
| 티스토리 HTML 소스 파악 : 티스토리 스킨 치환자 (5) | 2014.01.03 |
| 티스토리에 구글 애드센스 광고 사이드바에 달기 : google adsense (0) | 2014.01.02 |